Hi everyone,
Welcome to my blog. This post will show you how to code your first API project.
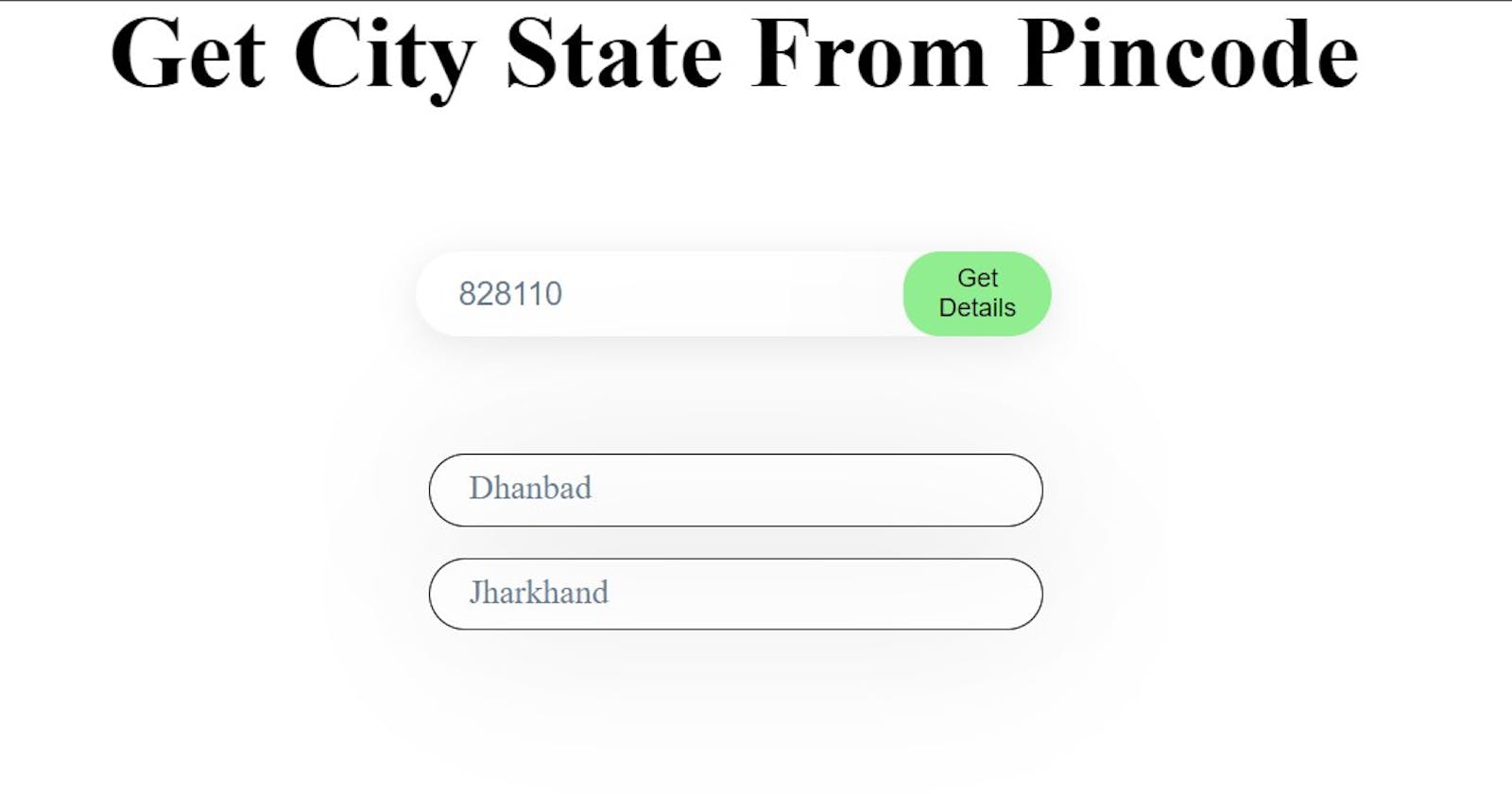
In this project, When we write Pincode on input and click on get detail i.e. sending the request to the server, then the server responds with the city name and state name.

Link- pincodeapi.netlify.app
Github Link- github.com/shubhamsigdar1/Pincode-API
What is API?
API(Application programming interface) is a Simple interface that enables us to do some complex actions.
Think of a camera
The camera gives us a simple interface(i.e. on and off button) that enable us to do on and off the camera after clicking the on or off button then some complex action happened internally that turns the camera on and off.
Here, Simple interface - Button and Complex action - Turing on and off.
Think of a Restaurant
Restaurants have a simple interface i.e. menu that enables me to make a request and I get the food and I don't know what complex action happens in that Kitchen.
Here, Simple interface - Menu and Complex action - Kitchen.
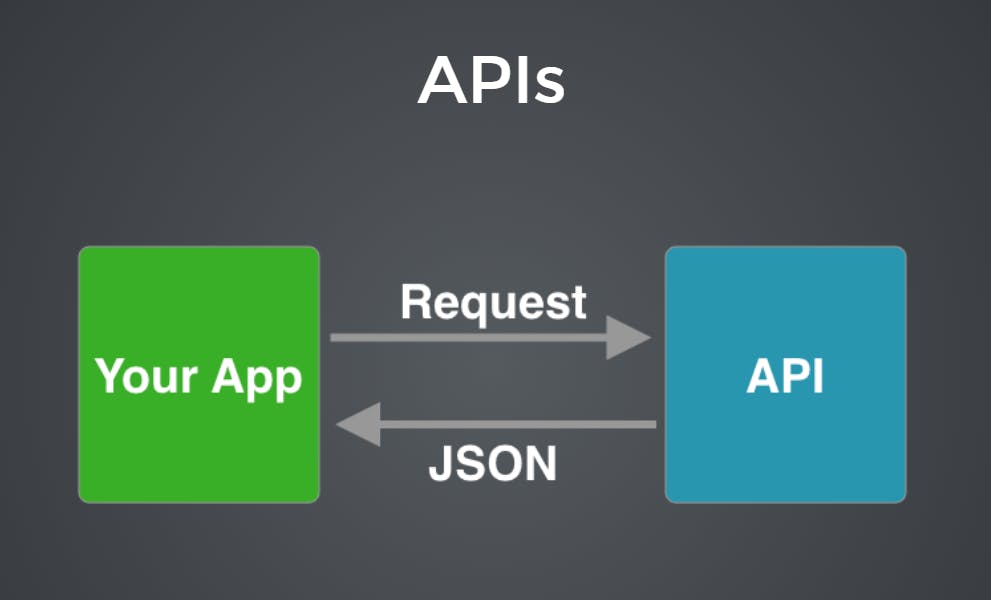
The Same thing happens when we use API

Here, URL is the simple interface that enables us to make a request to the server and on the server side some complex actions happen to fulfill our request, and then the server responds with JSON.
What is JSON?
It is basically an object that is coming back from the server and then we can use that object to get the data or pull the data out.
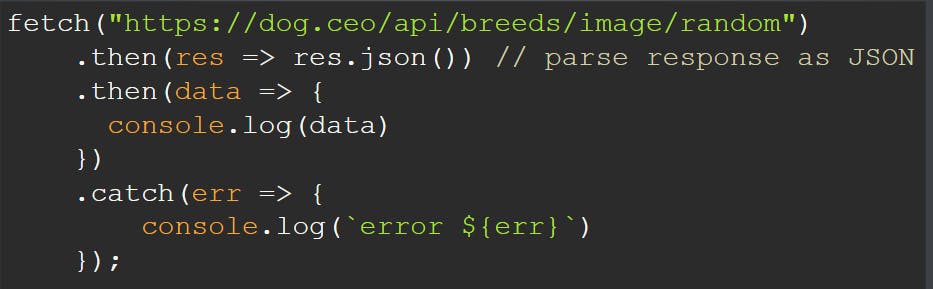
Syntax of API
 This URL actually goes to the Dog CEO Server and Dog CEO Server listening for these fetch requests,
When it hears these fetch requests it goes and grabs data from its database and then it responds with that
data in the form of an object(i.e. JSON).
This URL actually goes to the Dog CEO Server and Dog CEO Server listening for these fetch requests,
When it hears these fetch requests it goes and grabs data from its database and then it responds with that
data in the form of an object(i.e. JSON).
.then(res => res.json()) // whatever we get back from the server make sure it is JSON data.
.then(data => { console.log(data) }) // to see data inside the object
.catch(err => {
console.log(error ${err})
}); // If something went wrong i.e. the server is not able to respond then error message will be printed.
How to get started?
1. Install VS Code code.visualstudio.com/download
2. Install the extension(open in browser) in Vs Code. 3. In your text editor, create a folder Pincode API and then create three separate files i.e. HTML, CSS, and JavaScript. This just basically makes your code more organized.

Let's Start working on projects
First, we start from HTML files, where you can link CSS and JavaScript files using the code below:

Below is the HTML code

In the above HTML code,
1. Code to link your HTML with the CSS file and we write it inside the head tag

2. Code to link your HTML with the JavaScript file and we write it inside the body tag

Below is the CSS code


In the above CSS code,
How I design input form and button


Below is the JavaScript code,

In the above JavaScript code
1. We want that when we click the button of Get Details and then run the function get(), For that, we write code

2. To grab input value in the DOM from the input tag, For that, we write code

3. fetch(https://api.postalpincode.in/pincode/${PINCODE})
This interface or URL we use has a literal notation that enables us to plugin different Pincode that we would want and the fetch method is used to send the request to the server and grab the request from the server.
4. console.log(data[0])

5. console.log(data[0].PostOffice[0])

6. document.querySelector('.cityh2').innerText=data[0].PostOffice[0].District
Put the District name from the Postoffice object into the .cityh2 class as text in HTML.
7. document.querySelector('.stateh2').innerText=data[0].PostOffice[0].State
Put the State name from the Postoffice object into the .stateh2 class as text in HTML.