Table of contents
Hi everyone,
Welcome to my blog. In this project, I will show you how to code your first DOM project.
In this project, we put the day in the week in the input and after clicking the Button based on the input DOM will be manipulated

LINK- class-weekend-boring-day.netlify.app
GitHub- github.com/shubhamsigdar1/Class-Weekend-Bor..
What is DOM?
When we do rendering/Painting on our HTML and CSS in a browser i.e. make some changes and as we refresh our webpage all those changes are gone i.e. we re-rendered or repainted our HTML and CSS files i.e. called DOM
How we can add behavior and interaction to DOM so that we can manipulate the DOM?
We use JavaScript to manipulate the DOM
Note:-When we manipulate the DOM, We do not manipulate with actual HTML, CSS file
How to get started?
1. Install VS Code code.visualstudio.com/download
2. Install the extension(open in browser) in Vs Code.
3. In your text editor, create a folder Daily Music Generator and then create three separate files i.e. HTML, CSS, and JavaScript. This makes your code more organized.

Let's Start working on projects
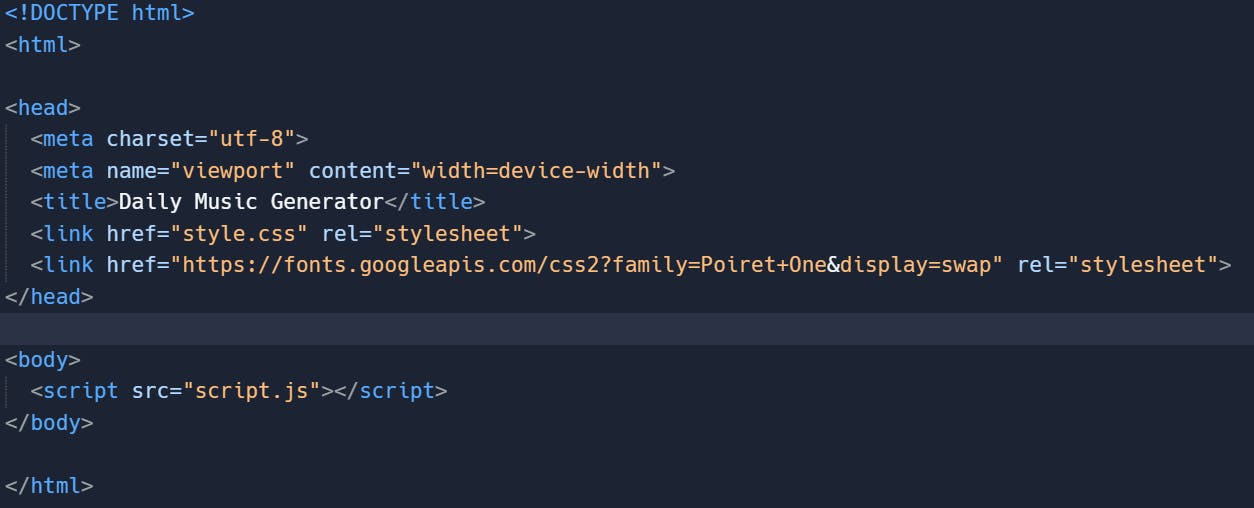
First, we start from HTML files, where you can link CSS and JavaScript files using the code below:

Below is the HTML code

In the above HTML code,
1. Code to link your HTML with the CSS file and we write it inside the head tag

2. Code to link your HTML with the JavaScript file and we write it inside the body tag

3. we write class = 'hidden' in the section tag.
 By using class = ‘hidden’ then we can toggle that class on and off i.e. hide and show section.
By using class = ‘hidden’ then we can toggle that class on and off i.e. hide and show section.
Below is the CSS code



In the above CSS code,
1. To define toggle on and off to the class = 'hidden' we give property display: none;

2. To add an image in a section I always use this property for the img tag and Section in which we have to put the image I apply the property "overflow: hidden;"

Below is the JavaScript code

In the above JavaScript code,
1. We want that when we click the check button and then run the function(), For that, we write code

2. To grab input value in the DOM from the input tag, For that, we write code

3. How to create an image element in the DOM and after that insert it into the section?
- Create an empty img element using document.createElement() method.
- Then set its attributes like (src, height, width, alt, title, etc).
- Finally, insert it into the document.

4. Meaning of these three lines

When we grab input Tuesday and Thursday then it will toggle only the section which has id #imagesection1 and hide all the other two section
